What is Front-end Development (in plain english)?

A website is an animated and interactive newspaper
When you are looking at a website, say Facebook, you are essentially looking at a newspaper, or more precisely an animated and interactive newspaper.

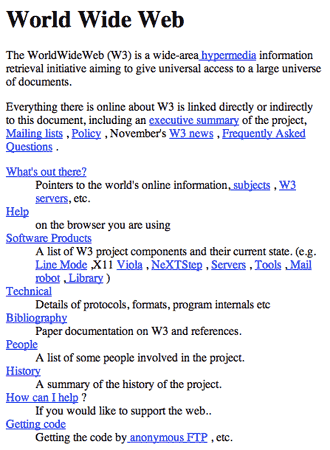
An editor structures the content of a newspaper with layouts. For a website, a developer defines a website’s layout with HTML (HyperText Markup Language). In 1991, a British computer scientist, Tim-Berners Lee, invented the first website in the world. The first website mainly consists of plain text and links, and it has no stylings, such as colours, fonts and positioning.
A newspaper with merely a plain layout would be boring and undifferentiated, so newspapers are applied with styles. For a website, a developer defines a website’s stylings with CSS (Cascading Style Sheets).

CSS allows you to specify the exact styling at the exact place on your website, so you can make it look the way you want it. Just to name a few, you can specify the following stylings of your websites with CSS:
- Positions of any elements
- Borders; the amount of space inside/outside the borderline (we call them margins and paddings)
- Font: color, weight, style, size, line height

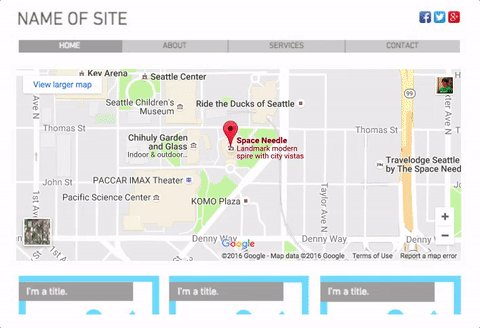
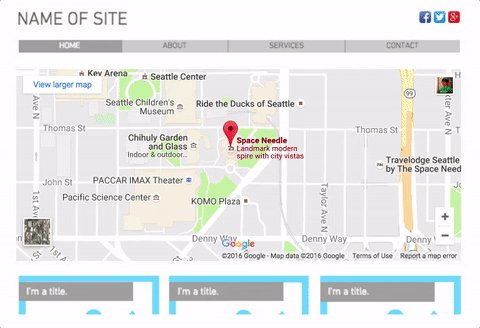
With HTML and CSS, you can make a good-looking static website
With HTML and CSS, you can make a good-looking static website, just like how you can make a good-looking image with photoshop. We call them static websites because they are not interactive and their contents don’t dynamically change (ie. no matter what you do to a newspaper, its content cannot dynamically change).
The advent of static websites is dynamic websites. Dynamic websites are made possible by JavaScript. Alongside HTML and CSS, it is one of the three core technologies of modern websites.

Front-end Development is the making of the user interface of websites using HTML, CSS and JavaScript
So, what’s front-end development? Front-end Development is the making of the user interface of websites using HTML, CSS and JavaScript. By learning all three skills, you can make a website not only beautiful but also interactive.
If you have any questions about coding, message us, and we will answer them!